今回は、前回インポートしたアセットを使用して、ステージを作る道具となるタイルパレットを作ります。
2Dゲームの場合、Unityに搭載されているタイルマップ(Tilemap)を使用することで、簡単にレベルデザイン(ステージ作成)できます。
タイルパレットの作り方
早速、タイルパレットを使ってみましょう。
タイルマップを使用するには、タイルパレットが必要です。感覚としては、絵の具用のパレットと似ています。
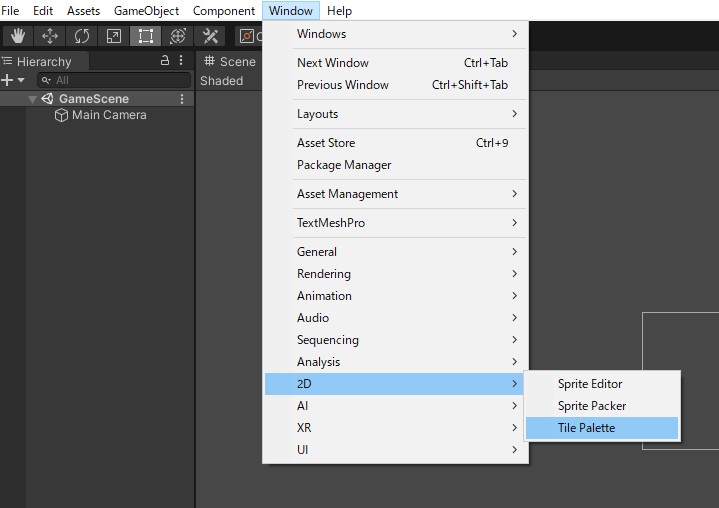
タイルパレットのウィンドウは、Window > 2D > Tile Palette から開けます。

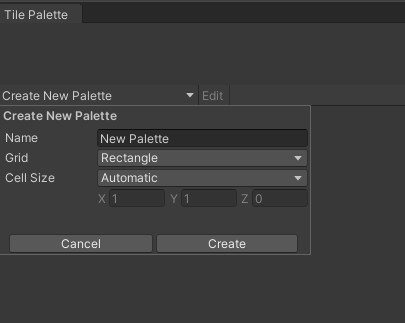
タイルパレットが開けたら、Create New Palette > Create をクリックして、新規パレットを作成しましょう!
Nameはパレットの名前です。分かりやすい名前に変更すると良いでしょう。
Gridはグリッドのレイアウトを変更できます。Rectangleを選択します。
Cell SizeはManualに変更すると、セルのサイズを変更できます。Automaticは設定したPixels Per Unitの値に合わせて自動で調節されます。Pixels Per Unitについては後述しますが、簡単に説明するとピクセル数を統一する設定です。そのため、今回はAutomaticを選択します。

AssetsのディレクトリにTilemapsフォルダを作成します。保存先は、Assets > Tilemapsにしました。好みで大丈夫です!
Pixels Per Unitの設定方法
タイルマップのセルサイズとタイルのサイズを合わせるために、Pixels Per Unitを設定します。Pixels Per Unitとは、1ユニットあたりのピクセル数のことをいいますが、画像サイズ縦横の値が大きい方の値を設定すると覚えて貰えれば大丈夫です!
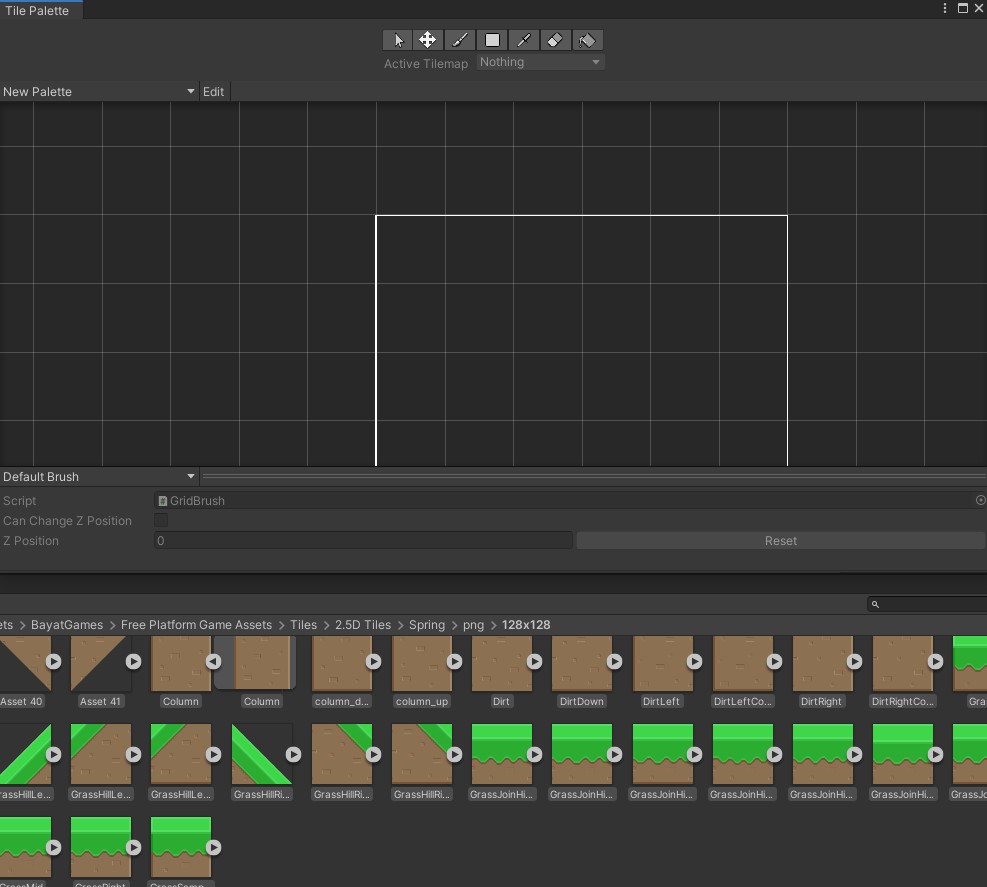
タイルは、Assets > BayatGames > Free Platform Game Assets > Tiles > 2.5D Tiles > Spring > png > 128×128のものを使用します。Ctrl+ Aで全選択します。

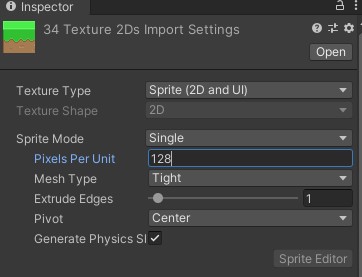
InspectorにPixels Per Unitの設定が表示されていると思います。

今回使用するタイルのサイズは128 x 128のため、Pixels Per Unitは「128」に設定します。
右下のApplyをクリックすれば設定完了です!
タイルの追加方法
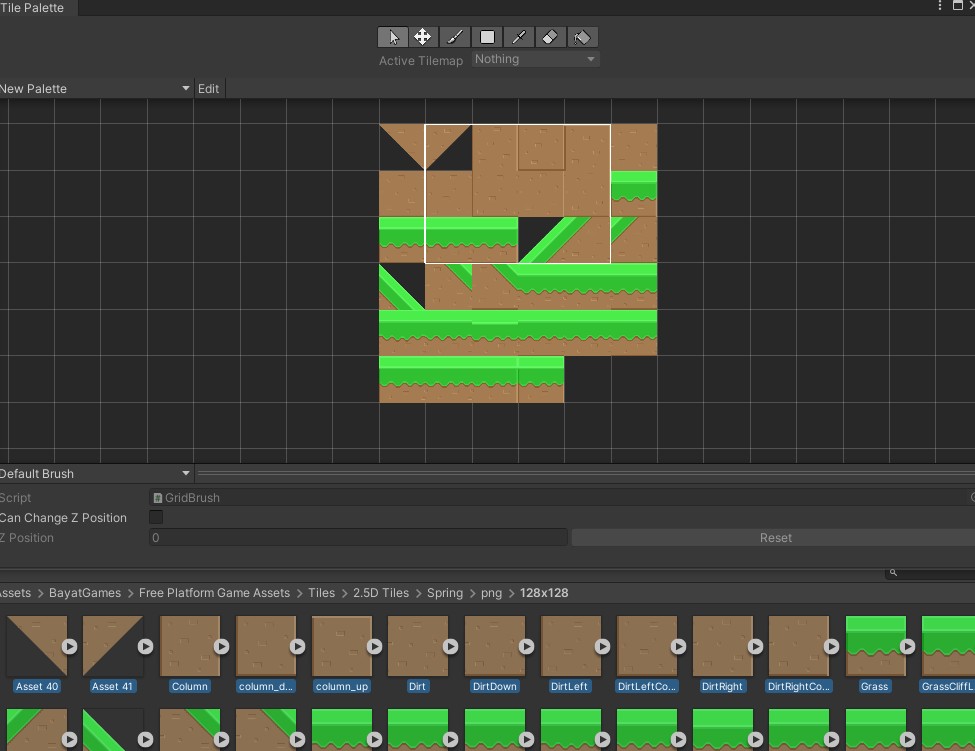
タイルパレットにタイルを追加します。
タイルを全選択した状態で、タイルパレットにドラッグ&ドロップします。
保存先は好みで大丈夫ですが、Assets > Tilemapsにしました。

すると、タイルパレットにタイルが追加されます。
タイルの整理
タイルの追加は完了しました。しかし、この状態だと見づらいですよね。
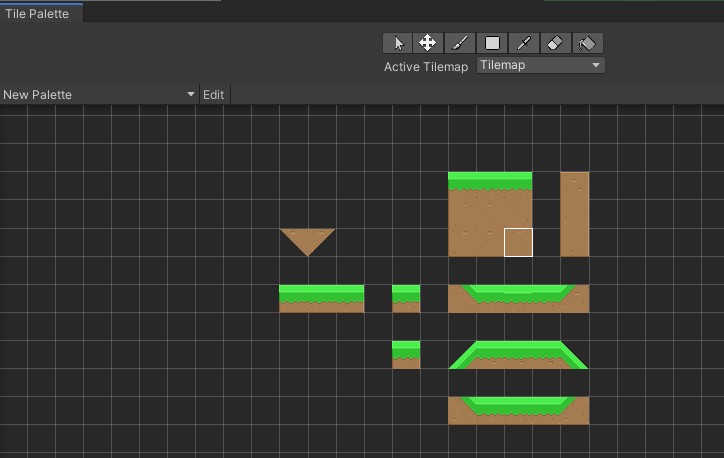
タイルの移動は簡単にできるので、整理していきましょう!
Editボタンをクリックすると、編集ができるようになります。
一番左のカーソルマークのボタンをクリックすると、選択モードになります。(ショートカットキー:S)
移動したいタイルを選択しましょう。
左から二番目の移動マークのボタンをクリックすると、移動モードになります。(ショートカットキー:M)選択したタイルを好きな位置に移動しましょう。

少し整理するだけで、かなり見やすくなったと思います!
使用アセット一覧
「Unityで2Dアクションゲームの作り方を解説」で紹介・使用するアセットは全て無料のものです。
以下は、現在使用中のアセットです。
次回について
次回は、今回作成したタイルパレットを使用して、レベルデザイン(ステージ作成)をしてきます!



