今回は前回作成したステージに、プレイヤー追加します。その際、必要となるSpriteの設定を解説していきます。
使用するプレイヤー素材
早速、使用するプレイヤーの素材を決めていきます。
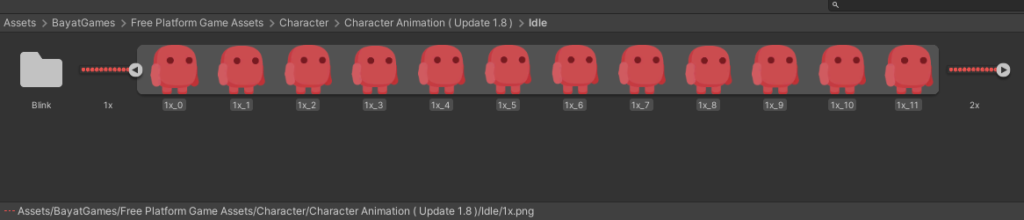
プレイヤーは「Assets > BayatGames > Free Platform Game Assets > Character > Character Animation ( Update 1.8 ) > Idle > 1x」のものを使用することにしました。
素材を見てみると、複数のキャラクターが横に並んで一枚の画像になっていることが分かります。一見戸惑ってしまうかもしれませんが、左の画像から順に、アイドル時のアニメーションになっています。
しかし、このままでは一枚の画像で、アニメーションさせることはできません。
そこで、Unityに搭載されているSprite Editorという機能を使います。
Sprite Editorの使い方
そもそも、なぜ一枚の画像にアニメーションがまとめられているのでしょうか。一つ一つ分割されていたほうが扱いやすいと考える人もいるでしょう。
それは、ファイル数が少ないほうがパフォーマンスが向上するからです。
容量が少ない複数の画像ファイルを扱うよりも、一つにまとめた画像ファイルを扱うほうが処理速度は早いです。
まとめられた画像をUnityで扱えるようにする機能がSprite Editorです。
画像設定
スプライトエディターを使用する前に、画像の設定をする必要があります。
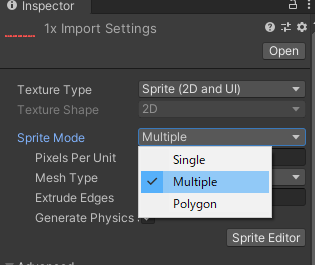
プレイヤーの画像を選択後、インスペクターからSprite Modeを「Multiple」に設定します。
この設定をすることで、一枚の画像を複数の画像に分割して扱うことができるようになります。

Inspector右下のApplyボタンをクリックして、変更を反映させます。
スライス
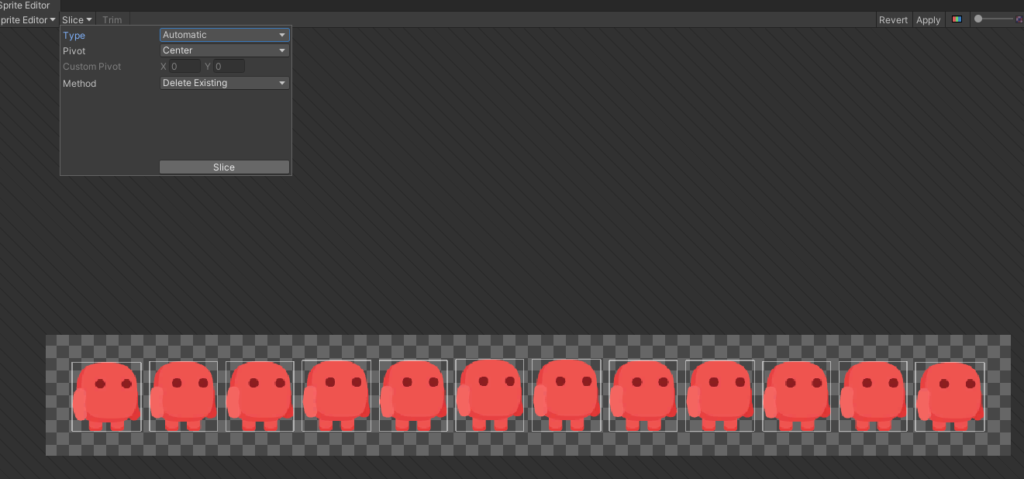
Sprite Editorのボタンをクリックして、ウィンドウを開きます。
スライス機能を使って、画像を分割します。「Slice > Slice」をクリックします。

すると、画像に長方形の白い縁が現れます。右上のApplyボタンをクリックして反映させましょう。
これで画像の分割は完了です!
アニメーション編で使用する画像のスライス
アニメーション編では、走るアニメーションとジャンプするアニメーションを追加します。
同様の手順で「Assets > BayatGames > Free Platform Game Assets > Character > Character Animation ( Update 1.8 ) > Run > 1x」の画像と「Assets > BayatGames > Free Platform Game Assets > Character > Character Animation ( Update 1.8 ) > Jump > 1x」の画像をスライスしてください。
プレイヤーの追加方法
Projectウィンドウを見ると、プレイヤーの画像がスライスされていることを確認できます。

確認できない場合は、表示が制限されている場合があります。プレイヤー画像である「1x」の右にある▶ボタンをクリックしてみてください。
正常に画像を分割できていることを確認したら、1x_0~1x_11まで選択しましょう。複数選択はShift + 左クリックです。
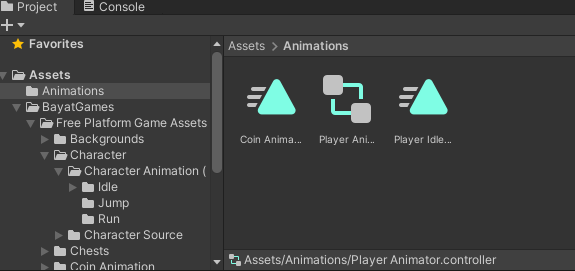
複数選択をした状態で、シーンビューにドラッグアンドドロップします。すると、アニメーションファイルの保存場所を決定するダイアログが出てきます。分かりやすいように、Animationsフォルダに保存します。

アニメーションの遷移を制御するAnimator Controllerのファイルは「Player Animator」、アニメーションのファイルは「Player Idle Animation」という名前に変更しました。
プレイヤーをステージに追加できたら、Prefab化しましょう。やり方は、レベルデザイン地形編で詳しく解説しています。

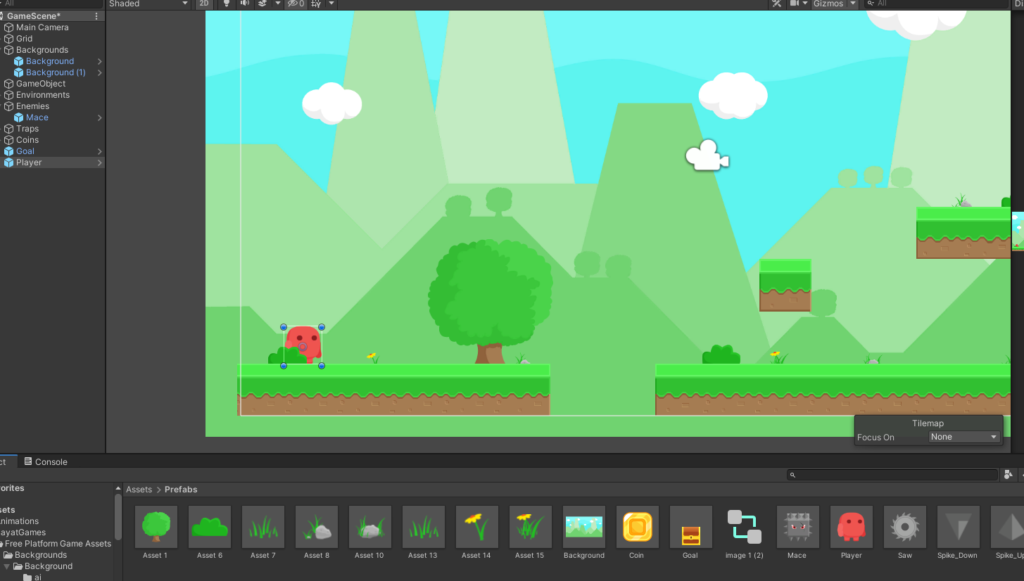
プレイヤーを追加できました。
Spriteの表示順を変更
ステージにプレイヤーを登場させられたものの、プレイヤーと草が被ってしまっています。プレイヤーは最前面描画させたいですよね。
そこで、Sorting Layerという機能を使います。
レイヤーについては、デジタルで絵を描いたり動画編集をしたりしたことがある方は、なんとなくイメージできると思います。画像を表示する順番をレイヤーに沿って変更できます。
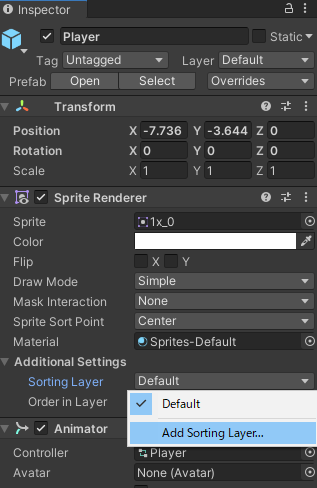
プレイヤーを選択し、「Sprite Renderer > Additional Settigs > Sorting Layer > Add Sorting Layer…」をクリックします。

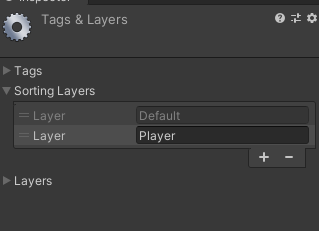
すると、タグやレイヤーを管理できる画面が表示されます。この画面では、レイヤーの追加や並び替えができます。

ソーティングレイヤーの右下にある「+」ボタンをクリックして、レイヤーを追加します。レイヤー名はPlayerとしました。
UnityのSorting Layers機能は、下にあるレイヤーが前面に表示されます。
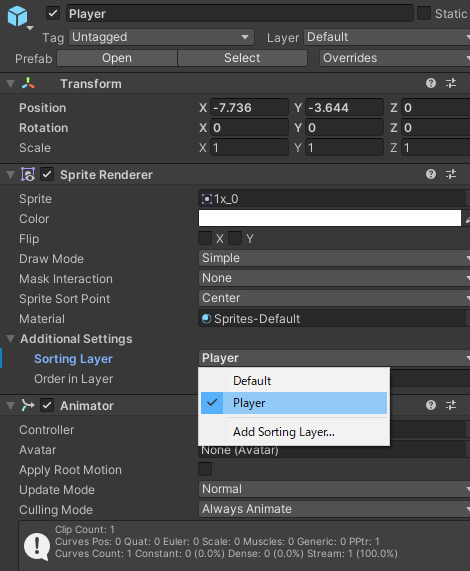
レイヤーを追加したら、プレイヤーに適応します。「Sprite Renderer > Additional Settigs > Sorting Layer > Player」をクリックします。

これで、Sorting Layerの設定は完了です。
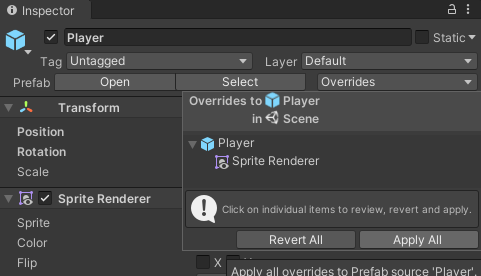
元のプレファブにも設定を反映させます。「Overrides > Apply All」をクリックします。

これで、変更した設定がプレファブ元にも反映されます。ソーティングレイヤーが設定済みの状態で、プレイヤーのプレファブを使い回しできるようになりました。
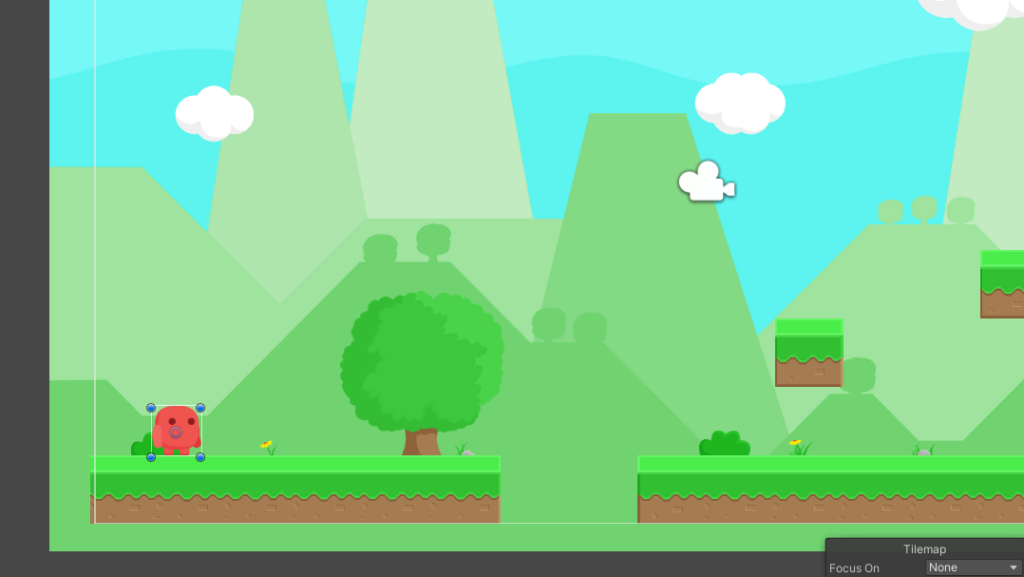
では、シーンビューに戻って、表示順が変更されたか確認してみましょう。

プレイヤーが最前面に表示されるようになりましたね。
使用アセット一覧
「Unityで2Dアクションゲームの作り方を解説」で紹介・使用するアセットは全て無料のものです。
以下は、現在使用中のアセットです。
次回について
次回から、いよいよプログラムを組み始めます。プレイヤーを操作できるようにしていきます!



